في الوقت الحالي لدينا العديد من الأدوات والخدمات لإنشاء الرسوم المتحركة.لكن إذا كنت تبحث عن أداة تسمح لك بإنشاء صور متحركة مخصصة في CSS ، فسأنصحك في هذه التدوينة باستخدام خيار قد يكون مفيدًا للغاية. ونتحدث هنا عن Keyframes ، وهو محرر بسيط لإنشاء رسوم متحركة من المتصفح وتصدير النتيجة في CSS.
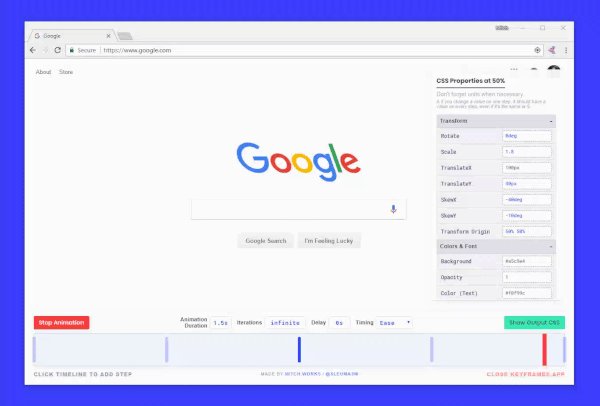
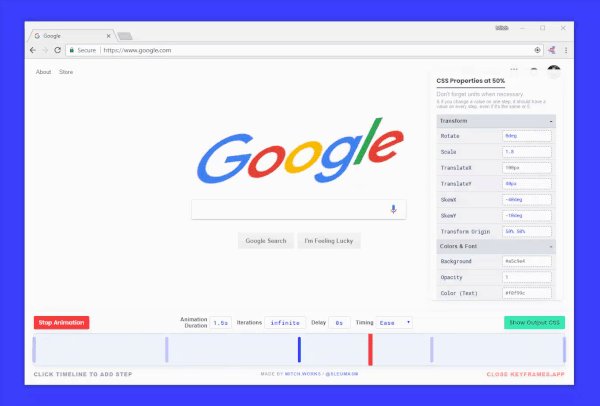
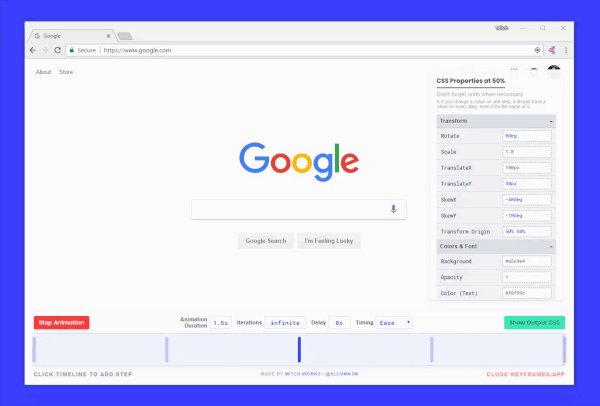
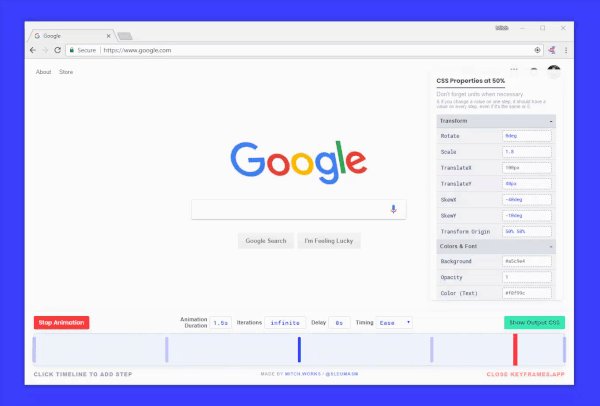
فكما سترى عند الدخول إلى هذه المنصة ، تعتبر Keyframes أداة مفيدة للغايةبإنشاء الرسوم المتحركة وعرضها وتشغيلها دون الحاجة إلى التغيير باستمرار بين المتصفح ومحررنا. مما لا شك فيه أن أحد أعمدتها الرئيسية هو عملها البسيط ، وهو أن برنامج Keyframes يسمح لنا بالعمل باستخدام جدول زمني مرئي للغاية.
على وجه الخصوص ، يقدم اهذا الموقع لوحة يمكننا من خلالها ضبط جوانب مثل مدة الرسوم المتحركة وتكرارها. بالإضافة إلى ذلك ، من الممكن أيضًا تعديل جميع مكونات العناصر التي نستخدمها ، مثل لون الخلفية ، والعتامة ، والظلال ، وما إلى ذلك حسب رغبتنا.
يمكنك في جميع الأوقات التحقق من حالة الرسوم المتحركة التي ننسئها ، وبمجرد أن نرضى بالنتيجة ، علينا فقط الضغط على زر "Show Output CSS" للحصول على رمز الرسوم المتحركة في CSS. بالطبع الأداة مجانية وهي نقطة مضيئة في هذه الخدمة .
بالإضافة إلى المنصة يقدم منشئوها أيضًا إصدارًا على شكل ملحق لـمتصفح غوغل كروم يسمح لنا بإنشاء رسوم متحركة على أي عنصر وعلى أي موقع ويب.
رابط الموقع : keyframes
فكما سترى عند الدخول إلى هذه المنصة ، تعتبر Keyframes أداة مفيدة للغايةبإنشاء الرسوم المتحركة وعرضها وتشغيلها دون الحاجة إلى التغيير باستمرار بين المتصفح ومحررنا. مما لا شك فيه أن أحد أعمدتها الرئيسية هو عملها البسيط ، وهو أن برنامج Keyframes يسمح لنا بالعمل باستخدام جدول زمني مرئي للغاية.
على وجه الخصوص ، يقدم اهذا الموقع لوحة يمكننا من خلالها ضبط جوانب مثل مدة الرسوم المتحركة وتكرارها. بالإضافة إلى ذلك ، من الممكن أيضًا تعديل جميع مكونات العناصر التي نستخدمها ، مثل لون الخلفية ، والعتامة ، والظلال ، وما إلى ذلك حسب رغبتنا.
يمكنك في جميع الأوقات التحقق من حالة الرسوم المتحركة التي ننسئها ، وبمجرد أن نرضى بالنتيجة ، علينا فقط الضغط على زر "Show Output CSS" للحصول على رمز الرسوم المتحركة في CSS. بالطبع الأداة مجانية وهي نقطة مضيئة في هذه الخدمة .
بالإضافة إلى المنصة يقدم منشئوها أيضًا إصدارًا على شكل ملحق لـمتصفح غوغل كروم يسمح لنا بإنشاء رسوم متحركة على أي عنصر وعلى أي موقع ويب.
رابط الموقع : keyframes
المصدر: حوحو للمعلوميات https://ift.tt/2L3XUv8


تعليقات: 0
إرسال تعليق